もくじ
さて、Railsで電話帳アプリを作ってます。
ここらで、ちょっと一覧画面の見た目を整えたいと思います。
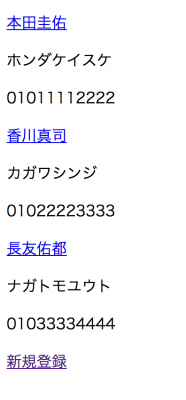
変更前

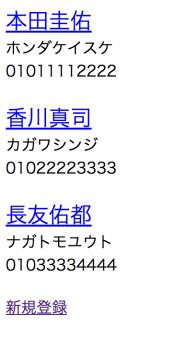
変更後

見た目を整えるというか、単にスタイルシートの当て方を説明するだけなので、デザインセンスがどうとか言うのはご遠慮下さい。笑
スポンサーリンク
一覧画面のビューを書き換える
スタイルシートを当てるには、htmlタグにclassかidを付けないとだめなので、まずそっちからやります。
app/views/index.html.erbを開いて下さい。
以下のように一人ずつdivタグで囲うようにして、memberというclassを付けます。
1 2 3 4 5 6 7 8 | <% @members.each do |member| %> <div class="member"> <p><%= link_to member.name, edit_member_path(member.id) %></p> <p><%= member.yomi %></p> <p><%= member.phone %></p> </div> <% end %> <%= link_to "新規登録", new_member_path %> |
とりあえずこれでOKです。
タグを出力するためのcontent_tagメソッドというのがあるので、それを使ってもいいのですが、個人的には普通にhtmlを書くほうが楽なので使いません。
気になる人はググってみてください。
スポンサーリンク
スタイルシートを当てる
Railsアプリケーションのスタイルシートは、普通のcssではなく、scssというファイルに書きます。
scssというのは簡単に言えば、cssを出力するためのファイルです。cssではできない便利な書き方ができます。
scssファイルはリソースごとに管理されて、既に作られています。

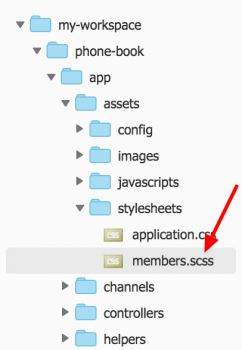
/app/assets/stylesheets/members.scssというのがmembersリソース用のスタイルシートを書く為のscssファイルです。開いてみましょう。
英語のコメントが3行ほど書いていると思いますが、その下に以下のように書いて下さい。
1 2 3 4 5 6 7 8 9 10 11 12 | .member{ margin-bottom: 20px; p{ line-height: 1.5; margin: 0; } p:first-child{ font-size: 1.4em; } } |
↑{ }波括弧が入れ子になっているのが分かると思いますが、ご存知のように普通のcssではこんな書き方はできません。このscssファイルがコンパイルされて、以下のような普通のcssとして出力されます。
1 2 3 4 5 6 7 8 9 10 | .member { margin-bottom: 20px; } .member p { line-height: 1.5; margin: 0; } .member p:first-child { font-size: 1.4em; } |
members.scssを書くことで、membersコントローラーによって呼び出されたページ(membersリソースに関するページ)でのみ、このコンパイルされたcssを読み込みます。
もし、リソースに関係なく全てのページに関連する部分(例えばページのヘッダー部分など)にスタイルシートを当てたい場合は、
/app/assets/stylesheets/application.css
に書きます。
こちらはデフォルトではなぜかscssではなく普通のcssになっていますが、scssにリネームすればscssファイルとして使うことができます。なんで初めからscssになってないのかよく分かりません。
なお、読み込まれる順番は、
application.css
↓
members.css
の順になるので、members.cssでの値が優先(上書き)されます。
scssでできること
cssではできないが、scssではできる便利な書き方を簡単にご紹介します。
セレクタの入れ子
上記のように、単純にセレクタをつなげて書くようなやつは、入れ子にすることができます。
1 2 3 4 5 6 7 8 9 10 11 | .member{ p{ font-size: 2em; } } ↓↓↓ .member p{ font-size: 2em; } |
疑似セレクタも入れ子にできて、その場合&を使います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | a{ color: blue; &:hover{ color: red; } } ↓↓↓ a{ color: blue; } a:hover{ color: red; } |
上記のmembers.scssでも疑似セレクタを使っていますが、入れ子にはしませんでした。この辺は見やすいようにやったらいいと思います。無駄に入れ子にしてもかえって可読性が落ちるので。
プロパティの入れ子
cssのプロパティには「-(ハイフン)」でつながれたものがいろいろありますが、ああいうのは分解して入れ子にすることができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .box{ border:{ top:{ width: 1px; style: solid; color: green; } bottom:{ width: 2px; style: dotted; color: red; } radius: 5px; } } ↓↓↓ .box { border-top-width: 1px; border-top-style: solid; border-top-color: green; border-bottom-width: 2px; border-bottom-style: dotted; border-bottom-color: red; border-radius: 5px; } |
正直、個人的には見にくくて仕方ないので、普通に書きたい派です。
プロパティの値を使いまわせる変数
ある値(文字列)を変数に保持した上で、それを使いまわすことができます。
例えば、以下のようにあちこちに使う色を変数に格納した状態でスタイルを当てていれば、あとから色をちょっと変えたいなんて言う時に、一括で変えることが出来ます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $main_color: red; .title{ color: $main_color; } .footer{ background: $main_color; } ↓↓↓ .title { color: red; } .footer { background: red; } |
変数と言いながらただの定数なんじゃないの?と思ったら、ちゃんと足したり引いたりできるので驚きました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | $main_color: red; $sub_color: red + blue; $default_space: 30px; .title{ color: $main_color; } .sub_title{ color: $sub_color; } p{ border-bottom: $default_space; } p:last-child{ border-bottom: $default_space + 20px; } ↓↓↓ .title { color: red; } .sub_title { color: magenta; } p { border-bottom: 30px; } p:last-child { border-bottom: 50px; } |
30pxをちゃんと30という値とpxという単位って言う風に認識しているんですね。ちなみに、
$default_space + 20px;
でも
$default_space + 20;
でもどちらでも大丈夫です。
色の足し算を使いこなす人はなかなか居ないと思いますが(笑)、
スタイル定義を使いまわす@mixin – @include
スタイル定義自体を、使いまわすこともできます。
@mixinでスタイルを定義して、@includeでそれを読み込みます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | @mixin box{ border: 2px solid blue; padding: 10px; } ul{ @include box; } ↓↓↓ ul { border: 2px solid blue; padding: 10px; } |
よく使うパターンなどを@mixinで定義しておけば便利だと思います。
また引数を渡して処理させることも可能です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | @mixin box($border_color, $padding){ border: 2px solid $border_color; padding: $padding; } ul{ @include box(red, 20px); } ↓↓↓ ul { border: 2px solid red; padding: 20px; } |
なかなか高機能です。こういうのを使いこなそうと思えばきっちり全体設計を考えてから書かないといけないので、個人的にはちょっと面倒くさいです。
既出のスタイルを再利用する@extend
@mixinはあえて、再利用するためのスタイルを定義しましたが、@extendを使えば、一度書いたスタイルを簡単に使いまわすことが出来ます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .box{ border: 2px solid blue; padding: 10px; } ul{ @extend .box; } ↓↓↓ .box, ul { border: 2px solid blue; padding: 10px; } |
これなら、気軽に使いまわすことができますが、不用意に引っ張り回してると、後から何かいじろうと思った時に、どこをどう触ればいいのか分からなくなる可能性があるので、どっちにしろきちっと設計することが重要だと思います。
可読性&保守性
関数なんかもいくつか用意されているようですが、ややこしいのでここでは紹介しません。
変数や@mixinなどを上手く使えば、メンテナンスや仕様変更に強い書き方ができると思います。
ただしコード量を減らしたいが為にその場しのぎで@extendなんかを多様すると、間違いなくカオスになりますので、気をつけましょう。







sccsファイルではなくてscssですか?
by N/A 2020年9月15日 2:43 PM
ご指摘ありがとうございます。修正しておきました。
by Nobuo@管理人 2020年9月15日 2:50 PM