スポンサーリンク
おさらい
では、電話帳アプリの電話番号一覧画面を作ります。
一覧画面は、http://○○○○/membersで見られるようになっています。
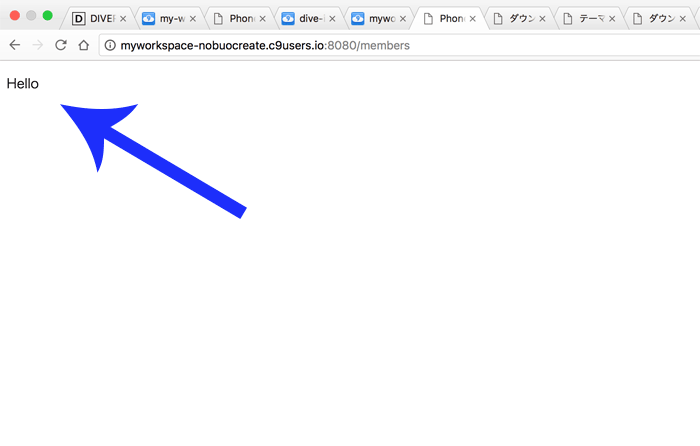
Ruby on Railsの基本中の基本 MVC + ルーターについてを読んで、書いてある通りやってくれた人は、現時点では、http://○○○○/membersにアクセスすると、Helloという文字が表示されているはずです。
テストサーバーを立ち上げて確認してみてください。
1 | $ rails s -b $IP -P $PORT |

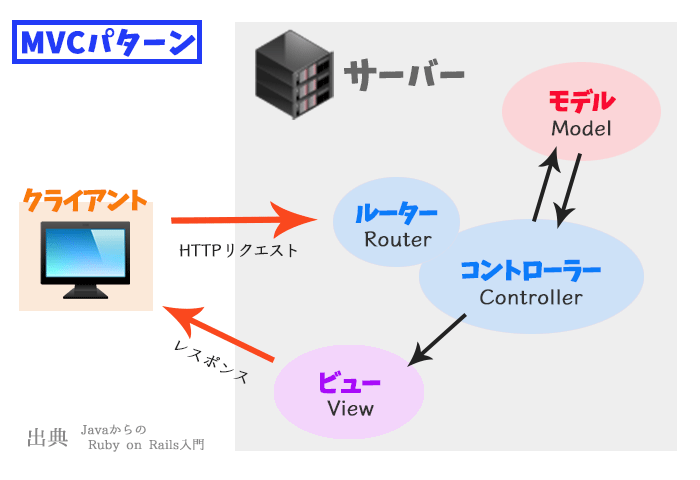
これは、http://○○○○/membersというhttpリクエストに対して、ルーターでの設定通り、membersコントローラーのindexアクションが呼ばれるからです。
ルーティング(ルーターの設定)はこうなってます。↓
1 2 3 4 5 6 7 8 9 | Prefix Verb URI Pattern Controller#Action members GET /members(.:format) members#index POST /members(.:format) members#create new_member GET /members/new(.:format) members#new edit_member GET /members/:id/edit(.:format) members#edit member GET /members/:id(.:format) members#show PATCH /members/:id(.:format) members#update PUT /members/:id(.:format) members#update DELETE /members/:id(.:format) members#destroy |
2行目がhttp://○○○○/membersへのGETリクエストに対する記述です。右端のController#Actionの項目がmembers#indexになっているのが分かると思います。
ではmembersコントローラー(/app/controllers/members_controller.rb)を確認してみましょう。
1 2 3 4 5 | class MembersController < ApplicationController def index @message = "Hello" end end |
membersコントローラーのindexアクションで、@messageというテンプレート変数にHelloという文字列を代入しています。
その値を、このページで使われるビューであるindex.html.erbにて、参照することで表示しているんでした。
1 | <p><%= @message %></p> |
これらは、コントローラーとビューの連携の仕組みを説明するために書いただけなので、一旦消してしまいましょう。
※コントローラーはindexアクションの中身だけ消して下さい。他のところを消さないように!
1 2 3 4 5 | class MembersController < ApplicationController def index end end |
スポンサーリンク
モデルに全リソースデータを用意させる
一覧画面には当然、電話帳に登録した全員のデータを表示します。
なのでindexアクションにて、モデルに「全memberのデータをmembersテーブルから引っ張ってこい」と命令を出します。
1 2 3 4 5 | class MembersController < ApplicationController def index @members = Member.all end end |
これだけです。恐ろしくシンプルです。
Memberクラスのクラスメソッドであるallメソッドを呼んでいるだけです。その戻り値を@membersというテンプレート変数に代入しています。
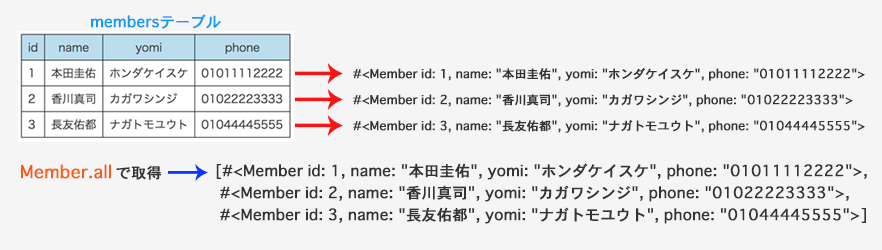
たったこれだけの記述で、membersテーブルの全データを、Memberオブジェクトの配列として取得し、ビューへと渡すことができます。
Memberオブジェクトとは、つまりmembersテーブルの一行分(言い方をかえると一人分)のデータを持ったオブジェクトです。allメソッドで取得できるのは、そのMemberオブジェクトの配列です。
モデル名(クラス名)が単数形であるのが頷けると思います。

※正しくは、allメソッドで取得できるのは配列ではなくActiveRecord::Relationというクラスのオブジェクトなのですが、ActiveRecord::Relationオブジェクトは配列と同じように扱うことができるようになっています。
eachメソッドを使って一覧画面のビューを生成する
というわけで、membersテーブルの全てのデータが入っている@membersというテンプレート変数ができあがりました。
※とは言え、まだmembersテーブルには何のデータも入っていないのですが、とりあえずここでは、もしデータがあればそのデータを全て表示する状態に仕上げます。
http://○○○○/membersのビューであるindex.html.erbを編集していきましょう。
@membersの要素(人数)の数だけ繰り返す為にeachメソッドを使います。
eachメソッドはレシーバの配列が持つ要素の数だけ繰り返し処理を行うことができる便利なメソッドです。詳しくはRubyの配列についてまとめてみたや、Rubyのブロック、ブロック引数、Proc、yieldをまとめてみたを読んでみてください。
1 2 3 4 5 | <% @members.each do |member| %> <p><%= member.name %></p> <p><%= member.yomi %></p> <p><%= member.phone %></p> <% end %> |
まず注意して見てもらいたいのが、
<%= %> と、<% %>
つまり “=” の有無です。何もhtmlとして出力しない箇所は、”=“無しです。覚えておきましょう。
テンプレート変数である@menbersがMemberオブジェクトの配列なので、memberがその各要素であるMemberオブジェクト、つまりmembersテーブルの1行分(一人分)のデータを持ったオブジェクトです。
@membersの要素の数(つまりmembersテーブルの行の数)だけ、
1 2 3 | <p><%= member.name %></p> <p><%= member.yomi %></p> <p><%= member.phone %></p> |
を繰り返して出力する状態です。
今のところデータベースには何の情報も入っていないので、このままページを表示しても何も表示はされませんが、もしデータベース(membersテーブル)に以下の情報が入っている状態なら、
| id | name | yomi | phone |
|---|---|---|---|
| 1 | 本田圭佑 | ホンダケイスケ | 01011112222 |
| 2 | 香川真司 | カガワシンジ | 01022223333 |
| 3 | 長友佑都 | ナガトモユウト | 01033334444 |
http://○○○○/membersにアクセスすると、以下のような画面が表示されるはずです。

ちょっと無愛想な画面ですが、membersテーブルの情報をきちんと取得できているのが分かると思います。
では次回は、新規登録画面を作っていきましょう。