Railsというのは、webアプリケーションを作るためのフレームワークなわけですが、フレームワークと言われても具体的にそれが一体何なのか?いまいちピンと来ないという人もいると思います。僕です。
そんな人も、今から説明するrails newコマンドによって出来上がる「アプリケーションの土台部分」の仕組みを理解すれば、ああ、フレームワークってこういうことか!と納得いくと思います。
スポンサーリンク
rails newコマンド
ではこれより、電話帳アプリを作成いたします。先に言っておきますがアプリケーションと呼べるようなモノではないです。ただ電話番号を登録できたり閲覧できるというだけのモノです。
Railsでアプリケーションを作る際には、一番初めに必ずやることがあります。
Rails newコマンドです。
Rails newコマンドを叩くことで、Railsがアプリケーション作成に必要なものを勝手に用意してくれるんです。
rails newをする際には、このアプリの名前、というかこのアプリのルートディレクトリ名が必要なので決めておきましょう。一応、電話帳アプリなので、
phone-bookにします。
では、rails newコマンドを使って、phone-bookディレクトリにこのアプリを形作る土台を一気に作ってみせましょう。花咲じいさんみたいな気分です。笑
コンソールで、以下のコマンドを叩いちゃってください。「phone-bookというアプリケーションを作りまーす」という意味のコマンドです。
1 | rails new phone-book |
すると、コンソールにぶわぁ〜っといっぱい「create ○○○」が出力されます。
1 2 3 4 5 6 7 8 9 10 11 | create create README.md create Rakefile create config.ru create .gitignore create Gemfile create app create app/assets/config/manifest.js . . . |
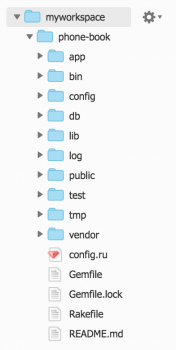
画面左のファイルツリーで確認してみて下さい。

なんということでしょう!
さっきまで空っぽだったworkspaceに、phone-bookディレクトリが作られ、その中にはとてつもない量のファイルやフォルダが作られています。
これがrails newの威力です。
スポンサーリンク
rails newで作られたもの
あまりにも大量にいろんなファイルが出来たので、その一つ一つが何なのか把握するのは大変ですが、これらがまさにアプリケーションの土台です。
これらのファイルやディレクトリには既にそれぞれ役割が与えられており、その役割に則った形で必要最低限のコードを書きさえすれば、全てが統合されて一つのwebアプリケーションとして振る舞うように仕組まれているわけです。
もちろん、この土台を使いこなすには、それぞれのファイルやディレクトリにどんな役割があるのか?を知る必要があります。
量が多いので見るからに大変そうですが、大丈夫です。敵だと思えば辛いですが、味方になってくれるのならこんなに頼もしいフレームワークは他にはありません。
少しずつ頑張って覚えていきましょう。何も難しいことはありません。
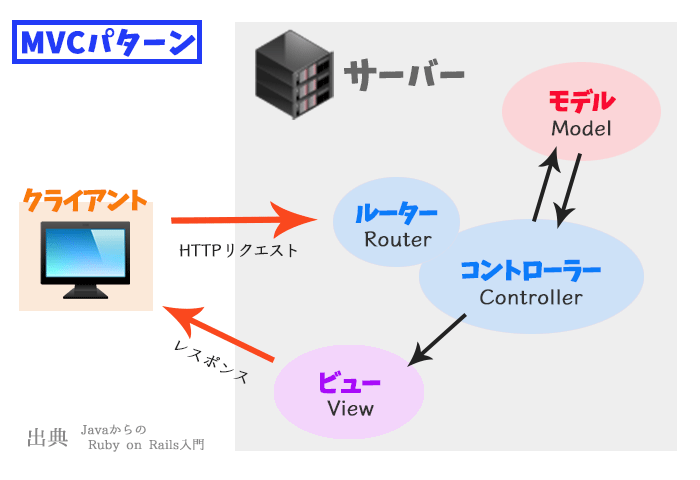
次回は、railsの核心部分であるMVCフレームワークについて簡単に説明したいと思います。